
Cloudinary
Introduction
The Cloudinary Doc/DX team puts top priority on our portal's developer experience for users at all stages of familiarity, from initial evaluation and onboarding, to first implementations to adoption of advanced use-cases.
Product managers, R&D, designers, and our developer content team work together to constantly enhance the doc portal functionality and design in parallel to making sure we provide the best written, visual, and interactive content for developers.
Why nominated
Best Overall Portal
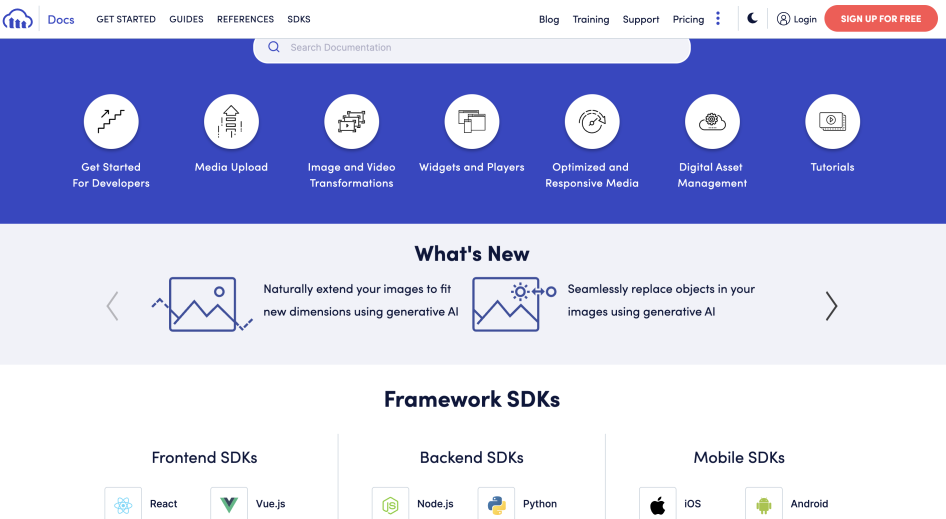
Starting from our doc portal home page, developers can immediately see the product highlights, the robust SDK offerings, and powerful search, all of which help them quickly dive into what they want to learn.
The site offers dedicated onboarding, extensive feature and best practices guides, as well as API and SDK references, with a comprehensive and filterable search to help users find what they need.
Interactivity plays a crucial role, with demo apps, sandboxes, code widgets, and videos integrated throughout. Rating buttons and feedback forms invite developers to let us know what they like and make suggestions.
We track analytics events on all the above to understand what our developers need and to plan additions and changes that will make their experience even better.
Best Onboarding
We put quick onboarding as a top priority in our portal. From the dedicated "Get Started" menu, it's easy to find the 5-step developer walkthrough, code sandboxes and interactive demos, and our SDK Quick Starts, which offer step-by-step copyable snippets designed to get projects up and running in a chosen language or framework in 5 minutes or less.
The onboarding FAQ addresses the real questions our support team gets most frequently from new customers. Postman Collections for every endpoint simplify backend API experimentation. There's also a comprehensive tutorial library of short how-to videos.
After potential users understand the value of the product and the quality of the docs, they can sign up for a free account from any page in seconds.
Best Findability
The portal's faceted search enables developers to filter their searches by product, type of content, or other relevant categories, ensuring they find exactly what they need.
The user-friendly top menu, with clear sections for Get Started, Guides, References, and a dedicated SDK section, provides seamless navigation. Monthly release notes and accompanying RSS feed make it easy for developers to discover new product capabilities that otherwise might have been missed among the large collection of existing features in our guides and references.
With sticky "on-this-page" contents and sticky breadcrumbs, developers can quickly locate important information and maintain a clear sense of where they are in the docs, even when they land in the middle of a page via links from other sources.
Speaking of other sources, excellent SEO is also a major element of our findability strategy. We know developers use search engines to find answers to their questions, so we invest a lot of effort to make sure that every page's metadata, headings, and intros use the terminology that developers use in their searches.
Best Visual Design
Our portal design offers a visually engaging and user-friendly experience that strikes a balance between our corporate branding and the preferences and habits of individual developers.
We prioritize the use of overview tables, short paragraphs, visual images, videos, diagrams, code samples and note boxes to break up the text, making each page easier to digest and comprehend.
Developers also love our two-level top menu drop-downs for quickly understanding what the portal provides and for fast access to favorite pages with a minimum number of clicks. We've also gotten great feedback on our recent addition of dark mode.




