
Arenadata Software LLC
About the Developer Portal
Arenadata develops Big Data storage and processing systems based on well-known open-source solutions such as Apache Hadoop, ClickHouse, Apache Kafka, Apache NiFi, PostgreSQL, and others. The Arenadata Documentation portal provides a significant number of step-by-step guides, code samples, conceptual articles, and CLI/API references both for initial acquaintance and for deep learning the products of our company. The information presented on the portal can be useful not only for our customers, but also for the open-source community, since our articles contain a lot of usage examples that are hard to be found on alternative resources. All documentation is created and tested by a team of professional technical writers in direct contact with the architects, analysts, and developers of our products. Thus, our portal is designed not only to provide technical documentation on the products we create, but also to share our expertise with the professional community.
Why They Stand Out
Best Accessible Multimodal Documentation in a Developer Portal
At all phases of the documentation creation, we are dedicated to make our portal convenient and accessible for users regardless of their preferences and abilities. The following features of the Arenadata Documentation portal allow users to select the most suitable work mode depending on specific circumstances:
- Dark and light modes. The dark mode is great for reading at night. For the dark theme, all screenshots that contain bright elements are also darkened by our UX/UI designers. In addition, architectural schemas are completely redrawn according to the color palette of the current theme.
- Web and mobile versions. The portal interface is adapted to mobile devices. In addition to the desktop version, our users can view documentation on mobile phones and tablets.
- Multilanguage. Currently, we support two languages: English and Russian. The language of the entire site can be changed via a single switch in the top right corner of the screen. All articles are prepared and published in two languages simultaneously. The solution we use is scalable: we are able to add an additional language without making significant changes to the existing code.
- Various forms of information representation. In our articles, we combine different visual forms: plain text, images, collapsible blocks, code snippets, tabs, marked and numeric lists, admonitions, and others. By selecting the most appropriate controls for the information output, we make texts more scannable and convenient for our users.
- Various forms of content. In addition to the documentation on our products, we maintain a technical blog in the corresponding section of the top site menu. In this section, out software architects, developers, and other specialists share their expertise with the proffesional community.
- Well-structured texts. Long texts are divided into logical sections with short and clear headers. We support three levels for headers. All headers are available in the TOC menu located in the right part of a product page. Users can always navigate to the specific article section without reading the entire text.
- Clear navigation. On each documentation page, we suggest several forms of navigation. Users can either read information sequentially using pagination buttons in the page bottom or look though the left navigation menu where all articles are grouped into logical categories (concepts, tutorials, etc.). Additionally, on all site pages, the internal search is available, which allows users to find any information in the current or other products. One of our latest improvements is the list of TOP-10 popular articles on the start page of each product. We regularly update this list based on the statistics from our SEO. This new feature allows users to quickly navigate to the most popular articles.
- Unified style. When writing documentation, our technical writers follow internal style guides adapted to the portal design. These guides include recommendations for fonts, tables, lists, code snippets, etc. The usage of style guides makes the texts for different products look unified, so the reader can always determine what each color or font means regardless of the product selected.
- Accessible language. We continuously work on cognitive accessibility of our texts. For example, we use gender-neutral pronouns, add descriptive texts for links, explain all acronyms and terms we firstly use. For one of our products (Arenadata Hadoop), we added a glossary. Later, we are going to implement it for other products as well.
- Adaptation and personalization. We add alternative text for all images (except decorative ones), which allows users to get information via screen readers.
- Documentation releases. In addition to traditional release notes for each product, we describe all documentation releases in the corresponding section of the top site menu. Thus, our users no longer need to wait for the next digest in the mailing list or messenger — it is enough to periodically open a page on the site and independently track updates in the desired products.
Best Findability of Products in a Developer Portal
In terms of the information search, the Arenadata Documentation portal provides the following features:
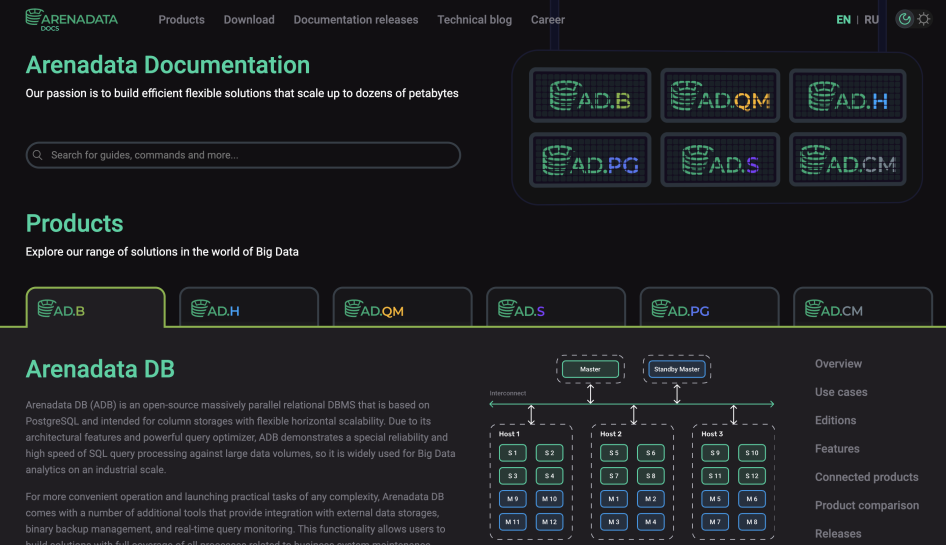
- Well-structured landing. Our portal has a landing page, which consists of several tabs: one tab per one software product. All tabs have the same structure, which allows our users to navigate the site properly regardless of the product selected.
- Clear navigation on the product pages. Users can head to detailed documentation of each product by clicking the Read documentation button or a special panel in the top right corner of the landing page. Documentation of each product is also well-structured. It is divided into logical sections, including concepts, tutorials, planning guide, references, etc. All articles grouped by sections are available in the left navigation menu. This menu can be collapsed if necessary. Additionally, users can navigate the product documentation via pagination buttons at the bottom of the screen.
- Breadcrumbs. Consistent breadcrumbs are available on each product page. They help users find their way around the site more easily.
- Versioning. When reading product documentation, users can select the product version in the left navigation menu. By default, the latest version is shown.
- Internal search. The Arenadata Documentation portal provides the built-in search based on ElasticSearch. Search is available both on the main site page and inside each product. In the second case, the search is performed in the current product documentation by default, but users can also start searching among all products by means of special tags. Search results can be filtered by products and their versions. In addition, we offer a results preview which allows users to look through small content snippets before opening a found page fully. Together, these features reduce the time required to find information on our site.




