
Cloudinary
About the Developer Portal
Over 40,000 developers every month make use of the Cloudinary Doc Portal.
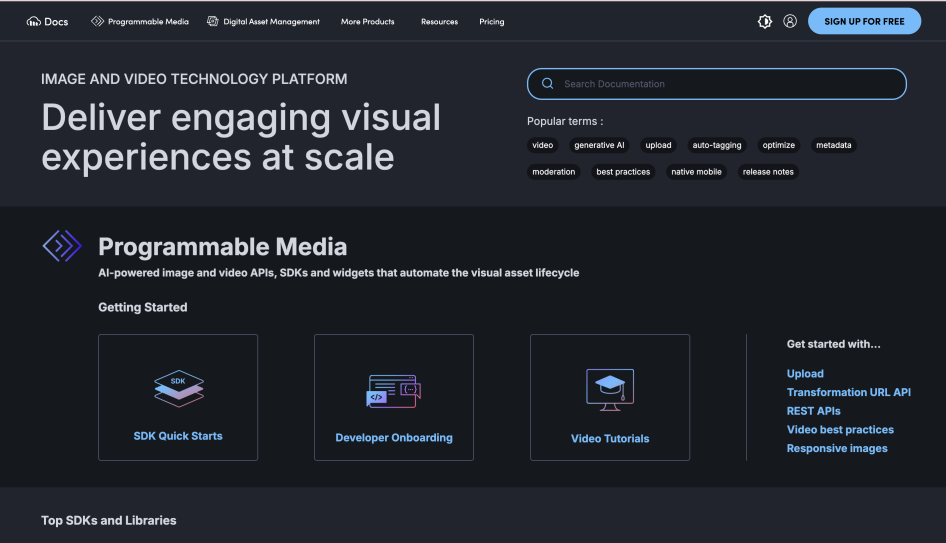
The content and structure of the portal guide developers every step of the way, from product evaluation to initial onboarding to advanced implementations. The unique 2-level top menu encourages users to discover all of Cloudinary's products and integrations, as well as providing an easy-access doc search that's filterable by product or by other categories. The second-level menu lets customers find the docs they need for the selected product, organized by the categories relevant for each product's audience.
We continually improve both our developer content and our portal UI design and functionality based on an on-going review of in-depth event analytics, experimentation, and impact analysis in conjunction with our product, R&D, and data teams.
Why They Stand Out
Best Onboarding Experience
We understand that different developers learn differently. That's why our onboarding journey offers options for SDK quick starts, interactive step-by-step kickstart walk-throughs, video tutorials, and a "Try it" section featuring embedded code sandboxes, demo apps, and a complete Postman workspace covering all our APIs.
The doc home page makes it easy for developers to choose how to start with easy links to our most popular Get Started pages and an inline animated code demo (and accompanying open-source repo) walking through an end-to-end use case implementation.
Best Served API Business Model
Cloudinary's flagship developer product, Programmable Media offers a huge amount of functionality. Recently, the Programmable Media business model was updated to focus on 3 primary use-case areas: Transform & Customize, Optimize & Deliver, Manage and Analyze (plus the cross-platform 'Upload' use-case). The Programmable Media developer guides were reorganized to match the same structure, so that developers can more easily find how to implement the features that fit in each part of the business model.
Similarly, the developer guides parallel the company business model and website messaging with a dedicated focus on our cross-platform video and AI solutions.
All of these guides go beyond in depth feature, how-to, and code-example coverage to also provide descriptions, demo-apps, and sample repos demonstrating practical use-cases as well as dedicated best practice guidance to help developers not only understand the 'what' and 'how', but also the 'why' and the 'WIIFM', ensuring that our users see the business value behind our APIs.
Best Use of Analytics
We continually improve both our developer content and our portal UI design and functionality based on an on-going review of in-depth event analytics, experimentation, and impact analysis in conjunction with our product, R&D, and data teams.
We recently developed a unique CDN-based A/B testing mechanism that enables testing of cross-site changes without the performance penalty that most client-side tools bring. This enables us to experiment with big changes and improvements to ensure we make the best decisions for our developers. Some examples of data we track can be seen here: https://bit.ly/cld-docs-analytics For our customers, the Programmable Media Dashboard in the user's Console provides a large range of usage data, graphs, and reports to help developers and account admins understand how their implementations are performing and where they can further optimize their implementations to get more value.
Some examples can be found here.




