
Fastly
About the Developer Portal
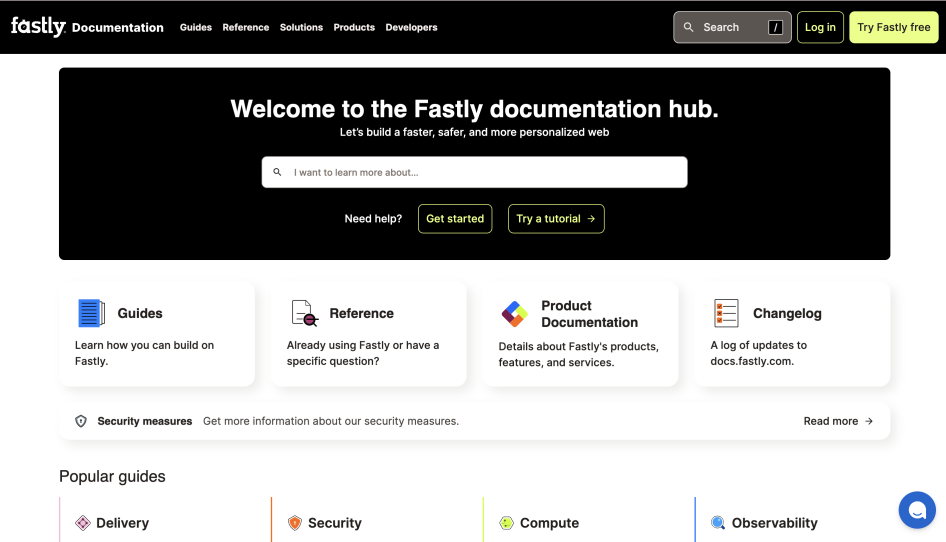
Fastly’s Documentation Hub is a central place for developers to easily access all the information and tools they need to build fast, secure and engaging applications at a global scale on the Fastly edge cloud platform. Housed within the Documentation Hub is a testing sandbox, ready-to-deploy code snippets, and a growing repository of structured tutorials, reference materials, and more.
Why They Stand Out
Fastly’s Developer Portal, now called the Documentation Hub, has undergone a significant transformation in recent months with one goal in mind – to provide a seamless, almost effortless, experience for developers looking for how-to guides, tutorials, reference info, and explanations related to whatever they are trying to complete on the Fastly platform.
When setting out to create this more unified experience, we asked ourselves “what are the things I need as a Fastly customer?”, and we landed on emphasizing
- easy and clear pathways to related content;
- pathways from content that contain everything required to understand and configure a product or feature;
- how-to guides that help complete configuration tasks;
- tutorials and reference materials that help users learn basic competence with any of Fastly's offerings quickly.
Now, the new and constantly improving Documentation Hub is an excellent one-stop shop housing everything a developer might need to interact with and configure Fastly products across our network services. It is not only easy to search and discover, across Fastly products thanks to a carefully curated and grouped library of reference content - from 500+ REST API endpoints to language and SDK references, to developer tools and integrations - but it’s also simple to find runnable code examples, interactive demos, tutorials, installable solutions, step-by-step guidance for using the Fastly web app and open-source and community projects.
In addition to the resources needed to complete any task, the Documentation Hub leverages real-time analytics like traffic visualization for Fast Forward partners, including jsDelivr and Mastodon, so users can watch real requests being fulfilled by Fastly, live. We also have the "Let's build something amazing” tool that allows people to enter a website and run live audits with visual representations of performance, security and the environmental impact of a homepage, along with the ways Fastly can help improve it.
Lastly, it’s easier than ever to get up to speed and efficiently use the Fastly platform thanks to expertly crafted educational content, interactive demos, copy-pasteable code examples, and end-to-end, instantly deployable solutions called starter kits, so now developers can spend less time searching and more time executing the important tasks at hand.




