
Syncfusion Inc.
About the Developer Portal
With more than 1,800 controls and frameworks within Syncfusion Essential Studio, our team has created an encyclopedia’s worth of documentation that covers our controls’ usage in applications across a wide array of mobile, web, and desktop platforms.
In the interest of providing a manageable overview, though, we’ll focus here on the documentation for a single representative platform within the larger package. Syncfusion Essential Studio for Blazor offers 85+ responsive, lightweight components for building modern web apps. Its developer portal serves as a crucial resource for the developers who rely on Syncfusion’s Blazor component library. The documentation, samples, and tutorials included provide the resources developers need to make the best possible use of Syncfusion’s controls.
The comprehensiveness of Syncfusion’s Blazor-focused developer portal is replicated for each platform within the larger suite. The same attention to detail is also present in the developer portals for our diverse set of compatible enterprise solutions, ranging from data analysis and visualization, to help desk software, to an electronic signature platform. Across its entire product ecosystem, Syncfusion’s documentation is designed to be easy to navigate, thorough, and time-saving. Syncfusion is proud to serve a wide variety of customers, from individual developers to enterprise teams within Fortune 500 companies.
Why They Stand Out
BEST FINDABILITY OF PRODUCTS IN A DEVELOPER PORTAL
Clear Categorization and Search
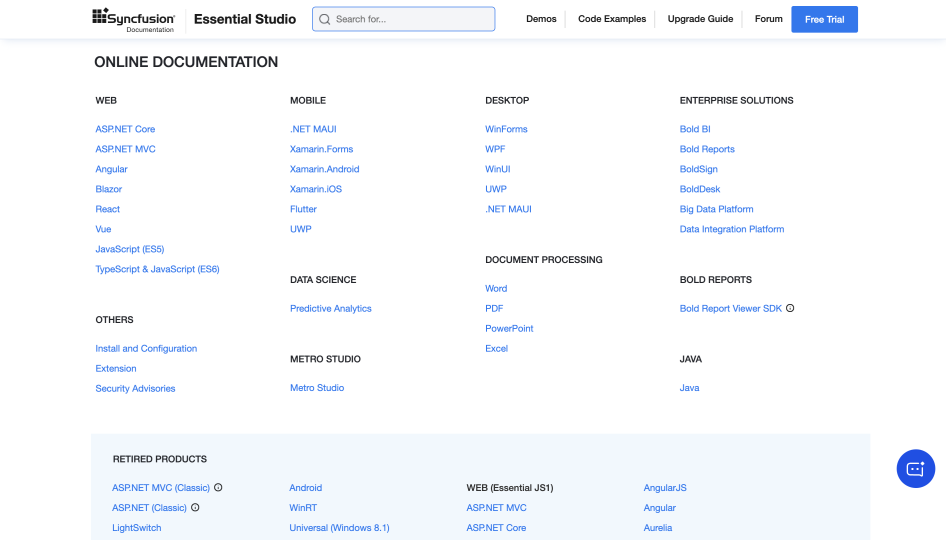
Syncfusion’s website offers clear categorization of its Blazor components, making it easy for developers to find specific components through browsing. Additionally, a well-implemented search functionality allows developers to target their search queries based on components or functionalities.
- View the comprehensive listing of components within the documentation
- Try out the documentation’s “Search” function
- Get familiar with Syncfusion’s Blazor components and see the latest relevant blogs by exploring the Feature Tour page
Well-Organized Interactive Demos and Examples
Syncfusion offers cleanly laid-out interactive demos and code snippets for its Blazor components, providing developers with hands-on experience and practical guidance. Developers can visualize component behavior, explore usage scenarios, and implement components effectively through these resources.
- Explore examples of Syncfusion Blazor components and showcase demos, which explain how they can be integrated into real-world applications
- See one of numerous bits of sample code within the documentation, and view a corresponding preview sample
Component-Specific Documentation
Syncfusion's documentation offers dedicated pages for each Blazor component, providing detailed explanations, usage examples, and code snippets. This targeted approach ensures developers can find the information they need quickly and efficiently.
- View the User Guide & documentation for all the Syncfusion Blazor UI components & libraries
BEST REFERENCE DOCUMENTATION BEYOND REST APIS
In-Depth Explanations and Code Samples
Syncfusion's documentation goes beyond just API references. It provides comprehensive explanations for each Blazor component, along with illustrative code samples that showcase usage in various scenarios. This comprehensive approach empowers developers to not only understand the functionality but also implement it effectively in their projects.
o See one of numerous bits of sample code – this one regarding an option the Accordian control offers - and view a corresponding preview sample: https://blazor.syncfusion.com/documentation/accordion/data-binding
Tutorials and Getting Started Guides
Syncfusion offers a collection of tutorials and “Getting Started” guides specifically tailored for Blazor development. These resources provide step-by-step instructions and code examples, guiding developers through the process of setting up and using Syncfusion Blazor components in their Blazor applications.
- Explore the “Getting Started” section for on Syncfusion’s Blazor 3D Chart component (one of dozens of examples)
- Tutorial videos - Learn about concepts by seeing them in action
Community-Driven Knowledge Base
In addition to the official documentation, Syncfusion fosters a searchable community forum where developers can share knowledge, ask questions, and find solutions. This collaborative environment provides valuable insights and troubleshooting assistance beyond the core documentation.
- See what developers are discussing in Syncfusion’s Blazor-focused community forum
BEST ONBOARDING EXPERIENCE IN A DEVELOPER PORTAL
Interactive Playground
The Blazor Playground serves as a launchpad for developers to experiment with Syncfusion’s Blazor components. This hands-on environment allows them to explore functionalities, test components, and learn by doing, reducing the initial learning curve.
- Visit Syncfusion’s Blazor Playground, the free online code editor for Blazor components
Clear Documentation and Getting Started Guides
Syncfusion's well-structured documentation and getting started guides provide a smooth onboarding experience. These resources equip developers with the knowledge and steps needed to get started with Syncfusion Blazor components and integrate them into their Blazor applications effectively.
- Read up on the best practices for using the documentation for Syncfusion Essential Studio for Blazor
- Ramp up with the “How to best read this user guide” overview
- Check out one example of a “Getting Started” section for Syncfusion Essential Studio for Blazor
- Learn about Syncfusion’s adherence to important accessibility guidelines and standards
- Review best practices for getting the best performance when using Syncfusion’s Blazor controls
Examples and Code Samples
The abundance of code samples and examples laid out and linked to throughout the documentation and “playground” empowers developers to learn by example. By seeing how components are implemented in practical scenarios, developers can gain valuable insights and accelerate their Blazor development journey.
- Explore examples of Syncfusion Blazor components and showcase demos, which explain how they can be integrated into real-world applications
- See an embedded video and several code snippets that demonstrate how a single control can be incorporated into a developer’s application
- Learn about the operations available to end users within one of Syncfusion’s components
MORE INFORMATION ABOUT SYNCFUSION’S PORTAL OFFERINGS
• User feedback on Syncfusion’s documentation, samples, and tutorials (Sources: Syncfusion Essential Studio reviews on the 3rd party site G2)
• NuGet packages (70) for Syncfusion Blazor components
• Syncfusion Essential Studio documentation (This overarching portal includes a link to the Blazor documentation focused on in this application)




